워드프레스 버튼 만들기 방법을 알아보겠습니다. 워드프레스에서 버튼을 만드는 방법에는 블럭에디터에서 제공하는 기본 버튼 기능을 이용하거나 CSS를 이용하여 버튼 만들기를 하는 방법이 있습니다.
여기에서는 기본으로 설정되어 있는 기능을 가지고 버튼을 만들어 보고 글자 색과 버튼 배경색, 버튼 모양을 변경해보고 링크 설정까지 알아보겠습니다.
워드프레스 버튼 만들기
CSS를 이용하여 더 이쁜 버튼을 만들 수도 있겠으나 처음 블로그를 하시는 분들은 CSS가 많이 생소하실 것입니다. 블럭 에디터에서 제공하는 버튼 만들기 기능을 사용하셔도 이쁘게 버튼을 만들 수 있습니다.
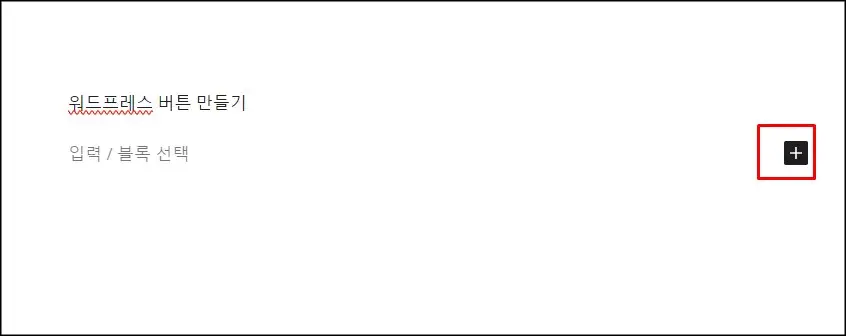
1. 블럭 입력 오른쪽에 있는 ‘+’ 버튼을 클릭합니다.

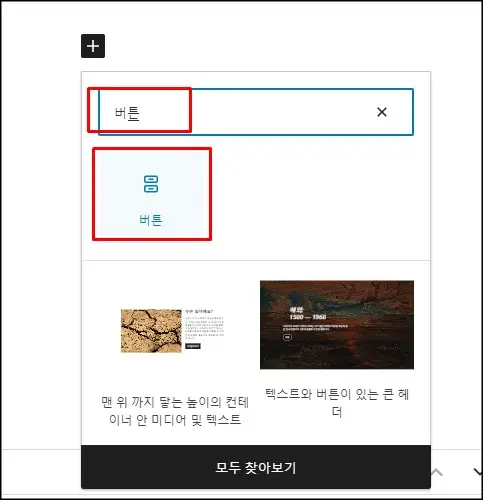
2. 검색 창에 ‘버튼’이라고 입력합니다. 버튼 블럭을 선택합니다.

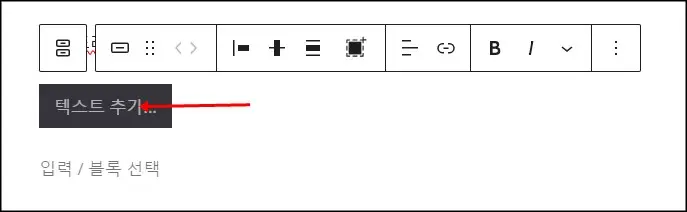
3. 버튼 안에 있는 글자를 지우고 새로운 글자 입력합니다.

워드프레스 버튼 정렬하기
워드프레스 버튼을 만들었다면 이번에는 버튼을 정렬하는 방법을 알아보겠습니다.
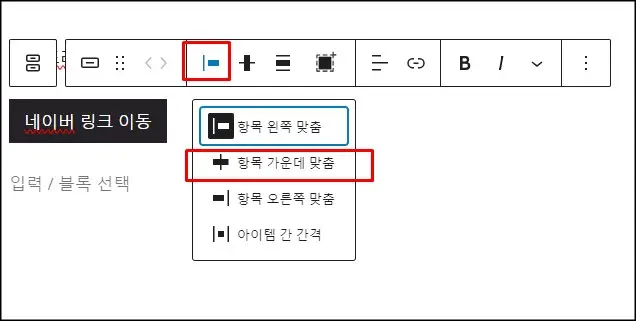
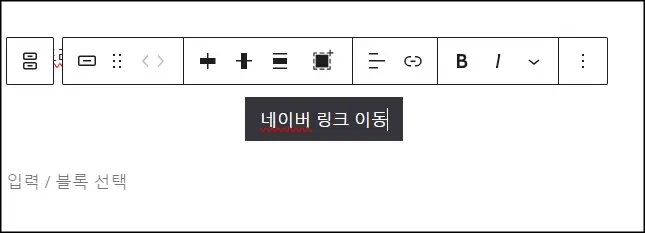
1. 버튼을 클릭하면 상단에 블럭 도구가 나타납니다. 정렬 모양 아이콘을 클릭하면 네 가지 정렬 중 하나를 선택하여 버튼을 정렬해 줍니다.

2. 항목 가운데 맞춤을 클릭하면 글 가운데로 이동합니다.

워드프레스 버튼 스타일 변경
버튼 배경색과 버튼 안에 있는 글자 색을 변경해 보겠습니다.
글자색 변경하기

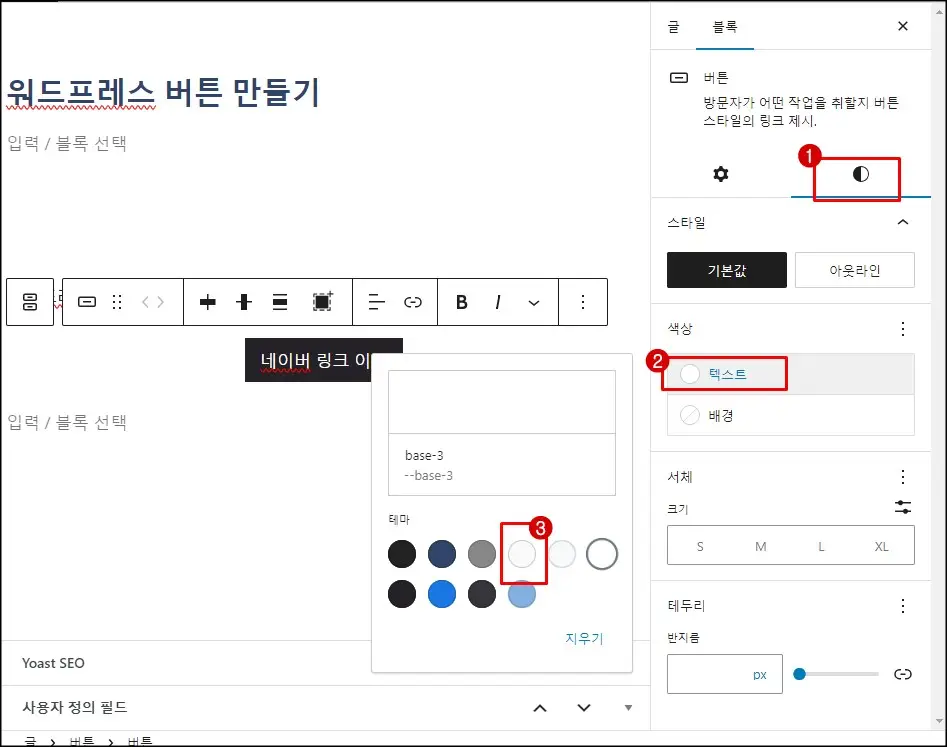
1. 오른쪽 상단에서 ‘블록’을 선택한 다음 반달 모양의 아이콘을 클릭합니다. 반달 모양의 아이콘이 바로 스타일을 설정하는 아이콘입니다.
2. 색상에서 ‘텍스트’를 선택한 다음 글자색을 ‘흰색’으로 설정합니다. 여러분들은 여러분이 좋아하는 색으로 설정하시기 바랍니다.
버튼 배경색 변경

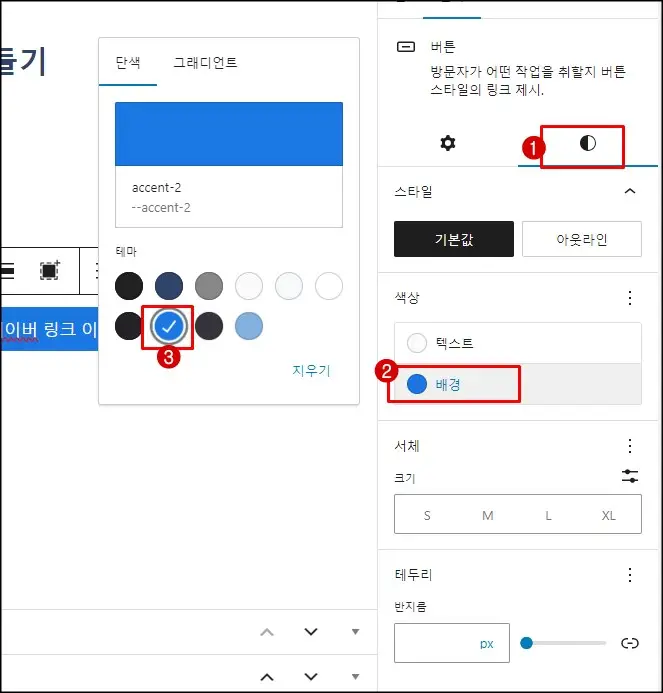
1. 상단에서 [블록]을 선택한 다음 [스타일]을 선택하고 [배경]을 클릭합니다.
2. 단색 또는 그래디언트 중 하나를 선택하고 원하는 색상을 골라 선택합니다. 그럼 체크 표시가 나타납니다. 그리고 바로 버튼에 색상이 적용 됩니다.
버튼 모서리 둥글게 만들기
워드프레스에서 버튼 모양을 둥글게 만들기 방법을 알아보겠습니다. 사각형도 이쁘지만 모서리를 둥글게 만들면 보기가 좋습니다.
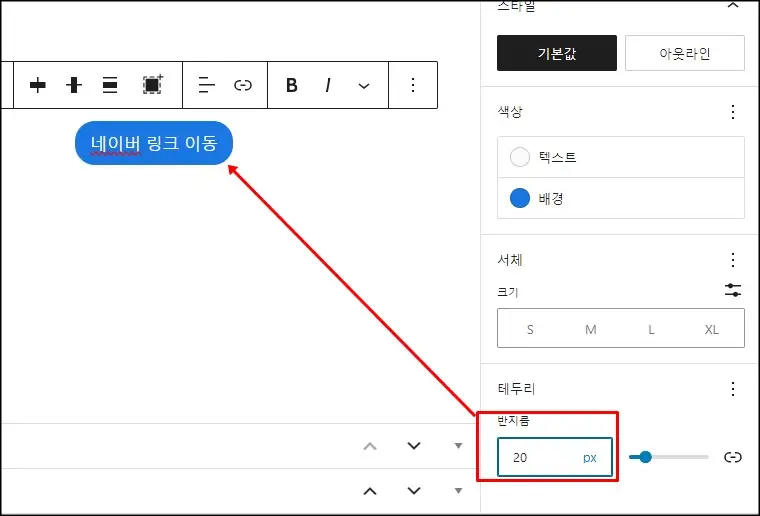
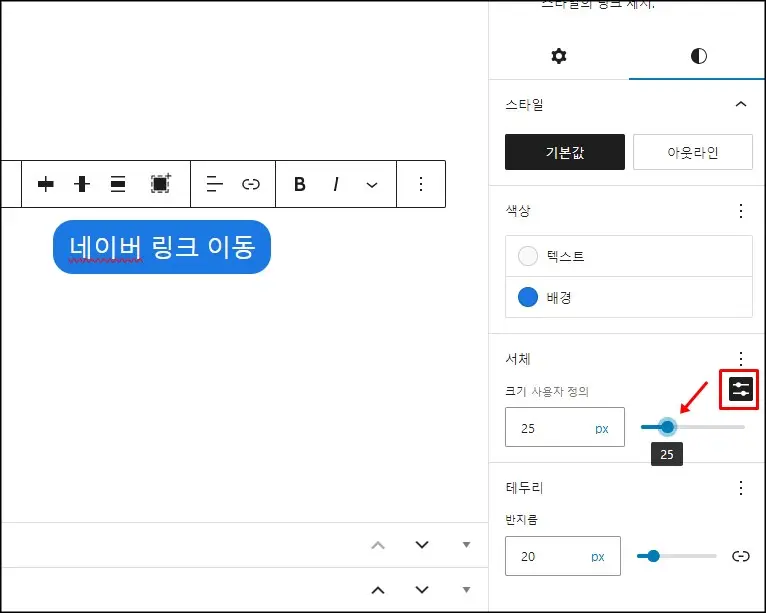
스타일에서 하단에 반지를 이라고 텍스트 입력 상자가 있습니다. 모서리 둥글기를 입력하면 버튼 모양을 바로 확인할 수 있습니다. 옆에 조절 버튼을 이용하여 모서리 둥글기 보면서 조절할 수 있습니다.

버튼 글자 크기 설정
글자 크기를 S, M, L, XL 총 4가지로만 설정을 할 수 있는 걸로 착각하실 수 있습니다. 그 옆에 아이콘을 클릭하면 글자 크기를 아주 세밀하게 입력할 수 있는 입력 창이 나타납니다.
글자 크기를 조절하고 싶으신 분들은 이 기능을 이용하시면 됩니다.

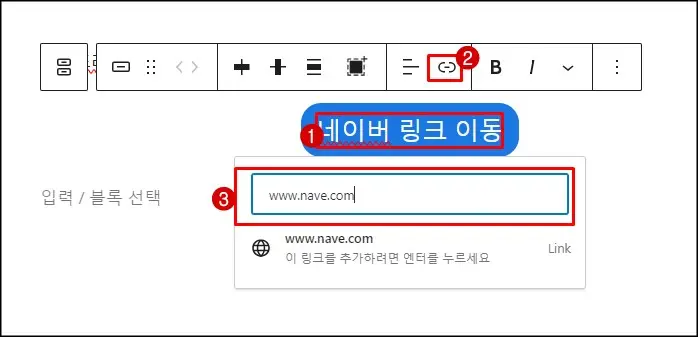
버튼 링크 걸기
마지막으로 버튼에 링크를 설정하는 방법입니다.

1. 버튼을 클릭합니다.
2. 버튼 블럭에서 클립 모양의 아이콘을 클릭합니다.
3. 입력 창에 클릭하면 이동할 링크 주소를 입력합니다.
마무리
지금까지 워드프레스 버튼 만들기 방법을 알아보았습니다. 버튼 생성과 버튼 색상 변경, 버튼 모서리 둥글게 만드는 방법, 글자 크기, 버튼 링크 연결 방법을 모두 알아보았습니다.
처음 워드프레스를 시작하시는 분들은 CSS 또는 플러그인이 더 어려울 수 있습니다. 그래서 먼저 기본 블럭 에디터에 있는 기능을 이용해 보시고 익숙해 지시면 다른 방법을 이용해 보시면 좋을 것 같습니다.
✅ 워드프레스 애드센스 광고 넣기(상단, 본문, 하단) ✅ 워드프레스 GeneratePress 썸네일 이미지 크기 배치 조절 방법 ✅ 워드프레스 글 목록 너비 설정