블로그를 운영하면서 시각적인 요소는 매우 중요합니다. 특히, 블로그 글의 썸네일은 독자들의 눈길을 사로잡고 글을 읽을 동기를 부여하는 역할을 합니다. 그래서 오늘은 워드프레스 GeneratePress 테마에서 블로그 썸네일 이미지 크기 조절 방법과 배치 방법에 대해 알아보려고 합니다.
GeneratePress는 워드프레스에서 기본 무료로 설치할 수 있습니다. 하지만 다른 기능을 사용하기 위해서는 유료 결제를 해야 합니다.
유료 결제하시면 조금 더 쉽게 블로그 글의 썸네일 이미지 크기를 조절과 글 목록에서 이미지 위치를 조절하여 자신의 블로그에 맞게 사용할 수 있습니다.
워드프레스 GeneratePress 테마 썸네일(이미지) 크기 조절 방법
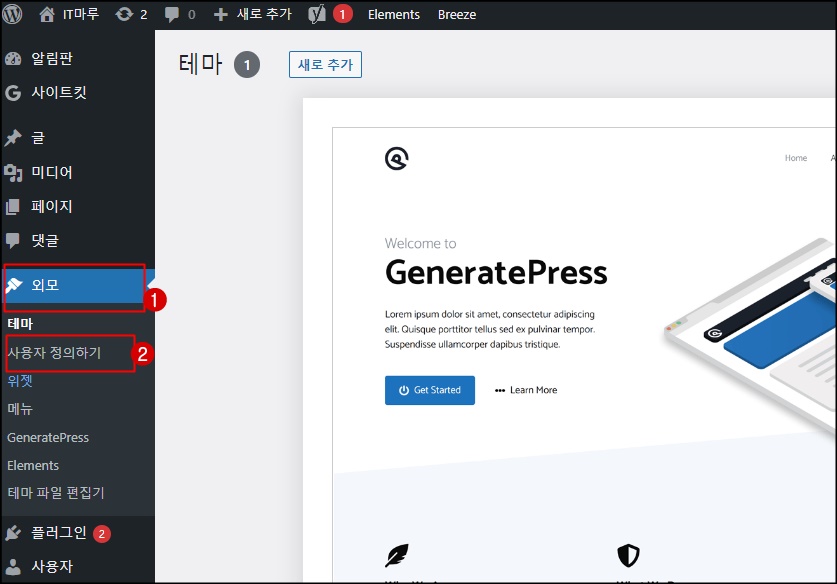
1. 워드프레스 로그인 후 외모를 선택하고 사용자 정의하기 메뉴를 클릭합니다.

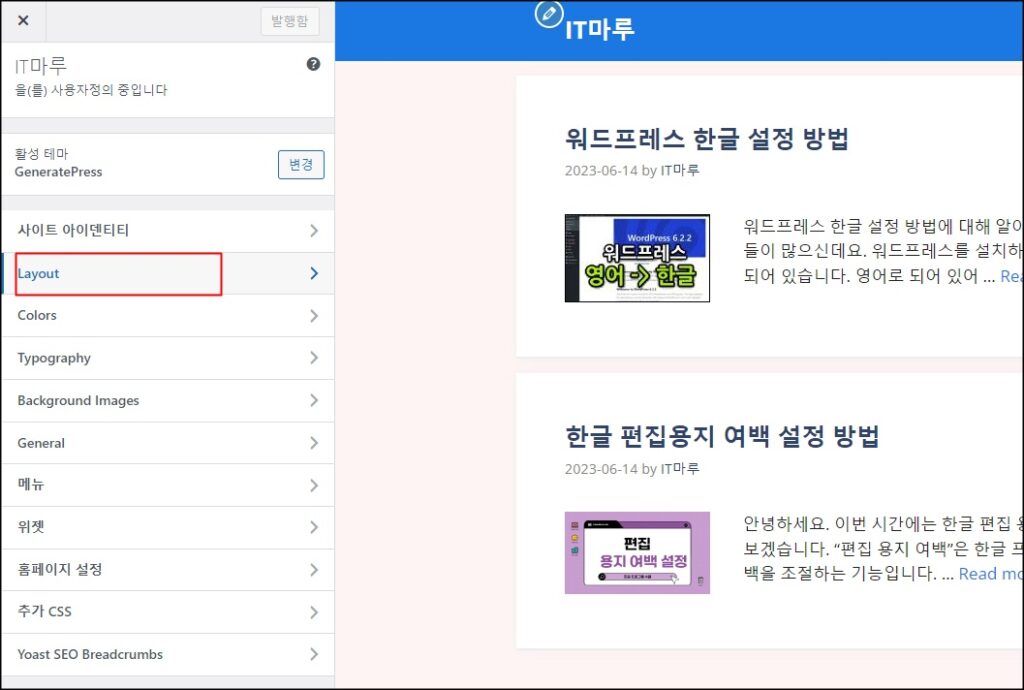
2. GeneratePress 유료 테마를 구입하면 무료 테마에서 안보이던 메뉴가 나타납니다. 여러 메뉴 중 Layout 메뉴를 클릭합니다.

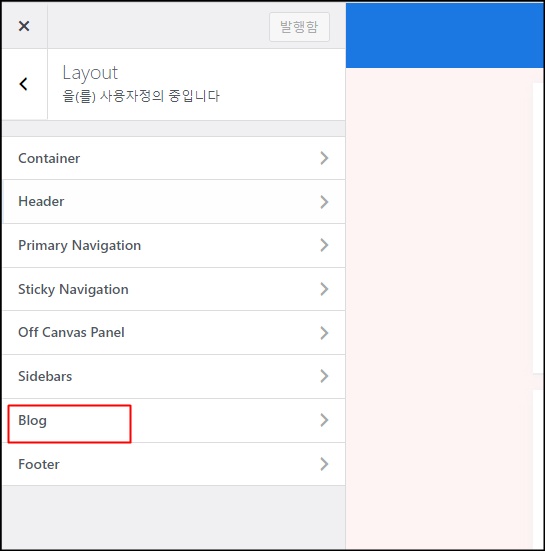
3. Blog 메뉴를 찾아 클릭합니다.

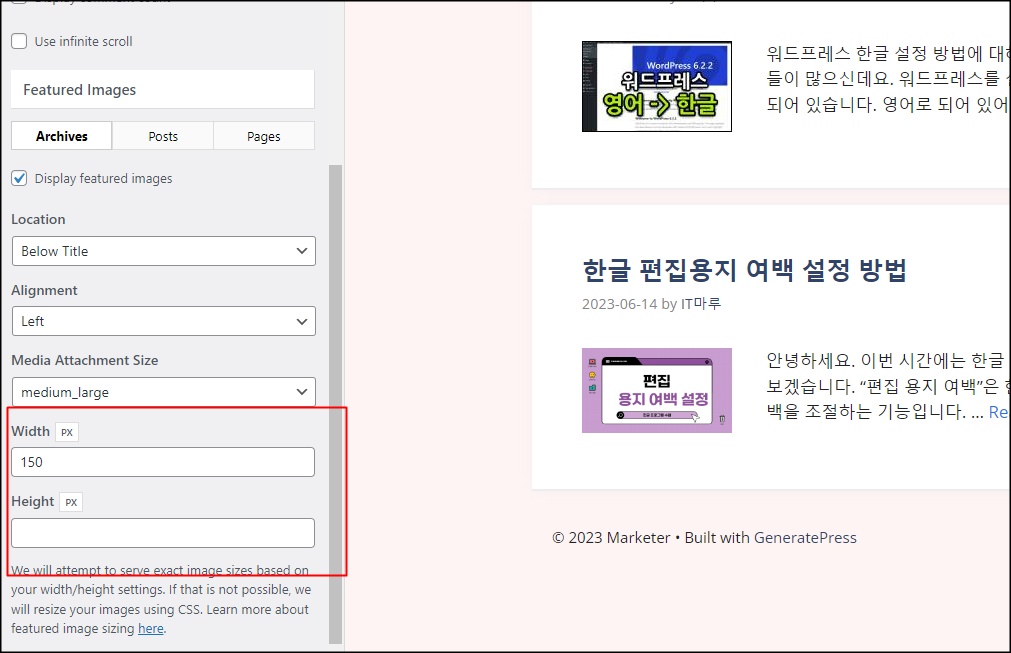
4. Blog 메뉴에서는 여러가지 설정을 할 수 있습니다. 여기에서 우리가 조절해야 할 것은 썸네일 이미지 크기를 조절하는 것으로 메뉴 하단을 보면 Widty와 Height 메뉴가 있습니다. 이 두 메뉴에 값을 지정하면 워드프레스 GeneratePress 썸네일 이미지 크기를 조절할 수 있습니다.

다른 이미지 관련 옵션도 알아보겠습니다.
1. Location: 제목 위 또는 아래 이미지 위치를 정합니다. 2. Alignment: 이미지를 왼쪽, 가운데, 오른쪽으로 배치하는 옵션입니다. 3. Media Attachment Size: 이미지 크기를 설정합니다. 만약 아래 너비와 높이가 설정 되어 있다면 변경되지 않습니다. 4. Width: 이미지 가로 길이 5. Height: 이미지 세로 길이
지금까지 워드프레스 GeneratePress 테마 썸네일 이미지 크기 설정 방법을 알아보았습니다. 아직 워드레스 사용이 익숙하지 않아 다루는게 쉽지 않네요.
이미지를 왼쪽, 오른쪽 옮겨 보다가 저는 지금의 배치를 마쳤습니다. 여러분들도 한번 옮겨보시고 알맞은 이미지 크기와 위치를 찾아 배치해 보시기 바랍니다.